Web Dynpro ABAP interview questions Part 3:
Now we come to the tougher side of web Dynpro. I have tried to put together some concepts from the point of view of an interview . That's why you wont find the details here but an overview.
Question 1: What is Web Dynpro Component Usage?
Real world business scenarios are quite complex and may involve multiple Web Dynpro Components.
While dealing with multiple WD components, you may come across a situation where you need to reuse already developed parts of an existing Web dynpro component.
The Web Dynpro framework provides you with a technique called ‘Component Usage’, with the help of which you can reuse the events, methods, and context of one WD component into another WD component.
Standard examples of Component Usage: Select Options , ALV , OVS.
You declare component usage both at the Component and at the view levels:
@Component Level:
Real world business scenarios are quite complex and may involve multiple Web Dynpro Components.
While dealing with multiple WD components, you may come across a situation where you need to reuse already developed parts of an existing Web dynpro component.
The Web Dynpro framework provides you with a technique called ‘Component Usage’, with the help of which you can reuse the events, methods, and context of one WD component into another WD component.
Standard examples of Component Usage: Select Options , ALV , OVS.
You declare component usage both at the Component and at the view levels:
@Component Level:
Question 2: Briefly explain how will you use implement Select Options in Web Dynpro?
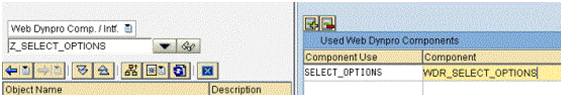
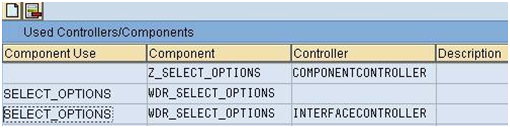
1) Declare Component Usage for Standard WD component WDR_SELECT_OPTIONS both at component and view level.
3) Use the methods CREATE_RANGE_TABLE and ADD_SELECTION_FIELD for your fields on Selection screen.
4) Use method GET_RANGE_TABLE_OF_SEL_FIELD to read user input before you do a SELECT.
Question 3: What is the Web Dynpro Phase model?
Whenever a roundtrip occurs from the client (browser) to the server, a sequence of processing steps is executed. This sequence of processing steps in web Dynpro is called the ‘Phase Model’.
Executing all the tasks in the phase model is the responsibility of the Web Dynpro framework.
Each step is executed only once and errors if any are captured.
If you want to get into the details , have a look at the webinar from Chris Whealy: Understanding the Web Dynpro Phase model.
Important
Whenever a roundtrip occurs from the client (browser) to the server, a sequence of processing steps is executed. This sequence of processing steps in web Dynpro is called the ‘Phase Model’.
Executing all the tasks in the phase model is the responsibility of the Web Dynpro framework.
Each step is executed only once and errors if any are captured.
If you want to get into the details , have a look at the webinar from Chris Whealy: Understanding the Web Dynpro Phase model.
Important
Question 4: What is OVS? Can you explain the different phases used in OVS?
First we should understand the difference between Value help and OVS i.e. object Value Selector.
We use generic Value Help only for the field to which it is bound.
OVS is used when we want to populate multiple fields based on one field on the screen.
First we should understand the difference between Value help and OVS i.e. object Value Selector.
We use generic Value Help only for the field to which it is bound.
OVS is used when we want to populate multiple fields based on one field on the screen.
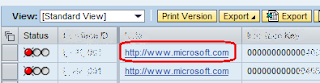
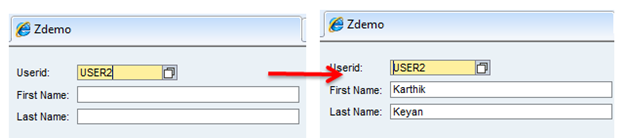
So as per the screenshot , If I select Userid from OVS help, First name and Last name will be populated automatically. The standard component WDR_OVS is used for implementing OVS.
OVS works on the PHASE MODEL and different tasks are performed during different phases.
The current phase is indicated by the parameter PHASE_INDICATOR.
Phase 1:
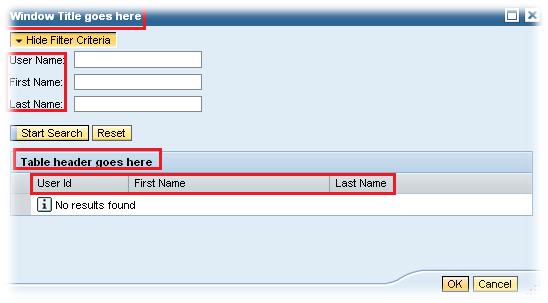
In this phase you have the possibility to define the texts, if you do not want to use the defaults: So You can play around with the highlighted texts in the screenshot below in this phase.
Here we call the method ovs_callback_object->Set_Configuration
Phase 2:
If you do not want the filter fields, you can do that in this phase and the table will be displayed directly. Refer screenshot below. The table is displayed directly. I have blurred some results.Here you can call the methodovs_callback_object->Set_Input_Structure
Phase 3:
In this Phase, You write the select queries that should run as per user input when the user hits ‘Start Search’ button and finally set the output table.You can call the method ovs_callback_object->Set_Output_Table for that purpose.
Phase 4:
In this phase , you pass the selected record to the Web dynpro Fields.
i.e. set the attributes using ovs_callback_object->context_element->Set_Attribute
In this Phase, You write the select queries that should run as per user input when the user hits ‘Start Search’ button and finally set the output table.You can call the method ovs_callback_object->Set_Output_Table for that purpose.
Phase 4:
In this phase , you pass the selected record to the Web dynpro Fields.
i.e. set the attributes using ovs_callback_object->context_element->Set_Attribute
Question 5: Briefly explain how will you implement ALV in Web Dynpro?
To implement ALV in Web Dynpro, you need to use the Standard WD component SALV_WD_TABLE.
We need to use:
a) the view ‘TABLE’ of component SALV_WD_TABLE
b) the node ‘DATA’ of component SALV_WD_TABLE.
Here is the brief process:
1) Declare component Usage for SALV_WD_TABLE at the WD component level and the view level.
@ Component Level:
To implement ALV in Web Dynpro, you need to use the Standard WD component SALV_WD_TABLE.
We need to use:
a) the view ‘TABLE’ of component SALV_WD_TABLE
b) the node ‘DATA’ of component SALV_WD_TABLE.
Here is the brief process:
1) Declare component Usage for SALV_WD_TABLE at the WD component level and the view level.
@ Component Level:
SALV_WD_TABLE into it.
3) Let’s say the ALV data is to be populated in NODE_FLIGHT.
Write the logic to select the ALV Data and bind it to NODE_FLIGHT:
node_flight_alv->BIND_TABLE( lt_node_flight_alv ).
Write the logic to select the ALV Data and bind it to NODE_FLIGHT:
node_flight_alv->BIND_TABLE( lt_node_flight_alv ).
4) Do a Context mapping between NODE_ALV and the node ‘DATA’ of SALV_WD_TABLE.
Question 6: How to make columns in a table editable?
While doing the Binding for the Table, just choose 'Input field' instead of 'Textview'.
Refer the Screenshot below:
While doing the Binding for the Table, just choose 'Input field' instead of 'Textview'.
Refer the Screenshot below:
Question 7: How will you delete selected rows in a Table / ALV?
Get the Table / ALV data in an internal table.
Delete the row selected by the user from the internal table.
Re-bind the internal table to the node bound to the Table/ALV.
Question 8: How do you generate POP UP in WD?
This can be easily done using the Wizard:
The CREATE_WINDOW method is used in this case.

Question 9: How do you close a window in Web Dynpro?
There is a special outbound plug called ‘Exit Plug’ that can be used for this purpose.
wd_this->fire_to_exit_plg( url = url close_window = close_window ).

I am going to add some more questions to part 3 :
Let me know if you need answers to the below questions by putting your comments below:
Question: What is the difference between Drop down by key and drop down by index ?Question: How do you display error / success / warning messages in Web Dynpro ? Question: How do you access methods of component controller in a view ?
Question: How do you worked on roadmap UI element ? Elaborate .
Question: What is dynamic ALV in web dynpro ?
Question: Have you worked on events in ALV in web dynpro?
Which events do you know?
Question: Can you add custom buttons on Web Dynpro ALV toolbar ? How?

Question: Can you add Image / Icons in Web Dynpro ALV cells ? How?
Question: Can you add links in Web Dynpro ALV cells ? How?

I hope this blog helps you crack your web dynpro interview J .
All the best dudes and dudettes !!


















1 comment:
Share about the SAB HANA in online training for Freshers,
Link as,
saptraininginchennai
Post a Comment